
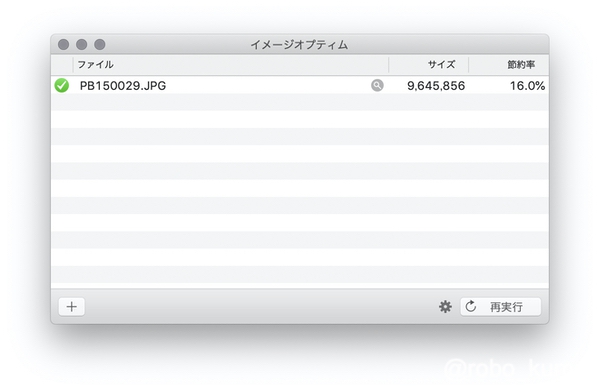
So when you have already optimized image (using an old tool in the past), it can be still improved when you use different approach or newer version of the optimizer. Original file size ImageOptim pinga pingo 3170 bytes 3170 bytes 3137 bytes 2281 bytes Let’s open some specific website like the wrong address, for example. The next example will be something from the web. Quite significant improvement, more than 50%! Example No. Original file size ImageOptim pinga pingo 11081 bytes 5210 bytes 4973 bytes 3390 bytes (after zooming in the edges of the image are not so sharp like in a vector one…) The first example will be the image which was used in the previous post but right now it is exported as a raster image. The development of that solution has been stopped but the author published 2 other tools: pinga and pingo (both are also for JPG files).
IMAGEOPTIM MACOS WINDOWS
So what about other platforms? On Windows I remember PNGSlim for PNG files. The usage is quite simple: drag & drop the files and wait for the results. It contains some of the previously listed tools. Maybe there is a tool with already integrated other optimizers? 🤔 Optimizing using ImageOptim So what is the good solution? You can always use each one, try it with some special flags, compare the results and find an image with the fewest bytes at the end. During browsing the Internet you can encounter stuff named like:Ī lot of stuff. So it is time to find this Swiss Army knife.

Simple optmizing raster images looks very similar to vector graphics.

How you can do it? By using a proper tool! Perfect tool? JPEG, PNG, GIF… These files could be also improved (with smaller file size as an output). Vectors are great but we are still surrounded by typical, classic images. In the previous blog post ( Optimizing vector graphics 👁) I described how in a easy way optimize vector images.


 0 kommentar(er)
0 kommentar(er)
